WebGLayer is a JavaScript library focused on fast interactive visualization of big multidimensional spatial data through linked views. The library is based on WebGL and uses GPU for fast rendering and filtering. Using commodity hardware the library can visualize hundreds of thousand of features with several attributes through heatmap, point symbol map. The library can render the data on the map provided by third party libraries (e.g. OpenLayers, Leaflet, GoogleMap API).
The supported visualization techniques in v1.2.0 are:
- Histograms (rendered by d3.js)
- Point Symbol map (rendered by WebGL)
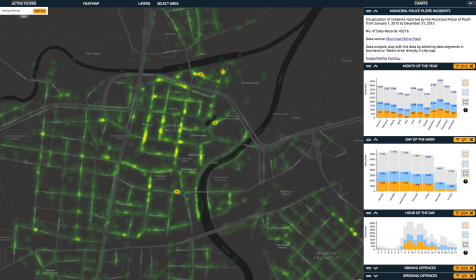
- Heat map (rendered by WebGL)
- Parallel coordinates (rendered by WebGL)
The library supports interactions:
- Filter by attribute (brush&link)
- Filter by polygon (polybrush)
- Filter by color of a heatmap (in order to select a hotspot)
Documentation
The documentation and tutorials are available on project wiki
More information